We will take a break from discussing ActivityPub concepts, and I’ll explain how I implemented a very simple “Subscribe” feature for this blog using Mastodon/Fediverse accounts. You don’t need to have your site/blog ActivityPub enabled for this; you will only need a Fediverse account and basic html/css knowledge.
You can also navigate the other parts of this series here.
The Motivation
The motivation behind this simple feature is quite strong:
-
Increasing awareness of the Fediverse/Mastodon: By treating subscriptions from the Fediverse as a first-class citizen, rather than using email or other mechanisms, we can increase awareness and potentially drive more users to the Fediverse.
-
Avoiding the management of additional information: If you don’t have to deal with other people’s emails, even if it’s just a simple database table, you’ll simplify your life, reduce security concerns, and have fewer things to maintain in general.

The Implementation
I aim to keep all JavaScript/CSS as vanilla as possible, allowing you to easily customize and extend it to your liking. You can implement SCSS or deploy the JavaScript to a separate file for CDN hosting.
You will need to add the following code to the footer.html. In the case of Hugo sites, this is typically located under themes/<theme>/layouts/partials/footer.html. You only need to modify the first line (blogActor) for your Mastodon account:
<script>
var blogActor = '@blog@maho.dev';
var showSubscribeModal = function () {
var modal = document.getElementById("subscribe-modal");
modal.style.display = "block";
};
var subscribeInMastodon = function () {
var mastodonUrl = document.getElementById('subscribe-mastodon-url-host').value;
if (mastodonUrl == undefined || mastodonUrl == '') {
document.getElementById('error-subscribe').style.display = 'block';
document.getElementById('error-subscribe').innerText = 'Please enter your Mastodon server URL. For example: techhub.social';
return;
}
// validate that mastodonUrl is a valid domain with a dot
if (!mastodonUrl.includes('.')) {
document.getElementById('error-subscribe').style.display = 'block';
document.getElementById('error-subscribe').innerText = 'Please enter a valid Mastodon server URL. For example: techhub.social';
return;
}
var mastodonUrl = document.getElementById('subscribe-mastodon-url-host').value;
if (!mastodonUrl.startsWith('http')) {
mastodonUrl = "https:\/\/" + mastodonUrl;
}
document.location.href = mastodonUrl + '/authorize_interaction?uri=' + encodeURIComponent(blogActor);
};
var closeBtnOnClick = function () {
var modal = document.getElementById("subscribe-modal");
modal.style.display = "none";
};
// When the user clicks anywhere outside of the modal, close it
window.onclick = function (event) {
if (event.target == modal) {
var modal = document.getElementById("subscribe-modal");
modal.style.display = "none";
}
}
</script>
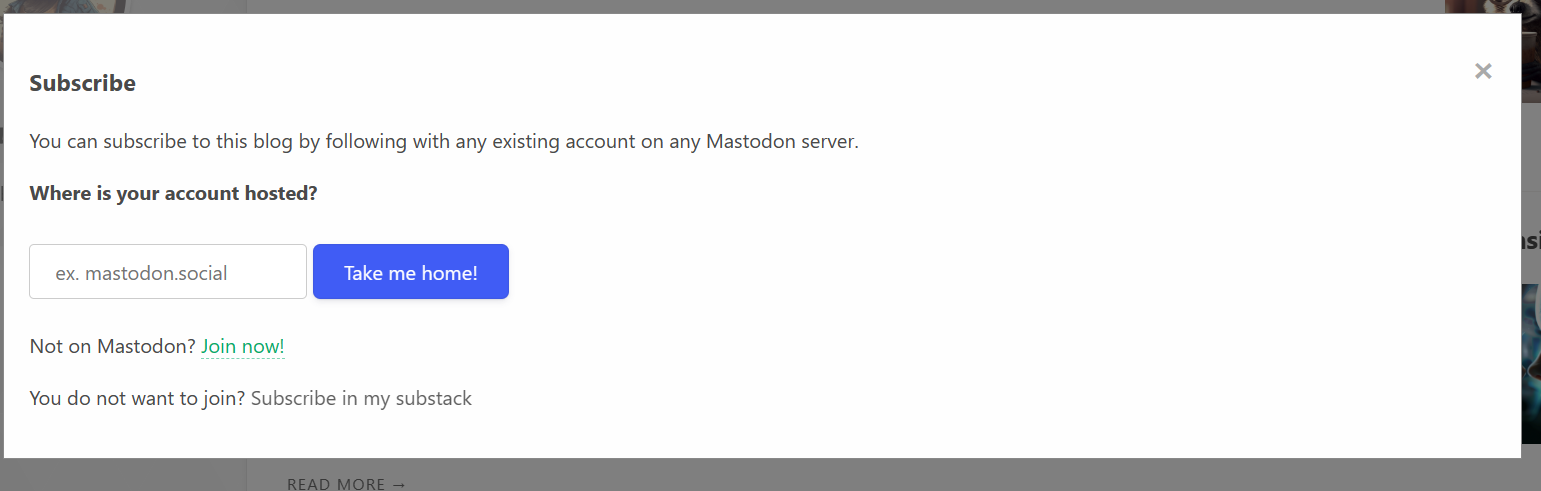
<div id="subscribe-modal" class="modal" style="display: none">
<div class="modal-content">
<span id="close-modal" class="close" onclick="closeBtnOnClick();">×</span>
<h3>Subscribe</h3>
<p>
You can subscribe to this blog by following with any existing account on any Mastodon server.
</p>
<p>
<strong>Where is your account hosted?</strong>
</p>
<form onsubmit="subscribeInMastodon(); return false;">
<span id="error-subscribe" style="display: none; color: red;"> </span>
<input type="text" class="mastodon-url-input" id="subscribe-mastodon-url-host" placeholder="ex. mastodon.social">
<input class="button-9" type="submit" value="Take me home!" />
</form>
<p></p>
<p>Not on Mastodon? <a class="join-mastodon-link" href="https://joinmastodon.org/">Join now!</a></p>
</div>
</div>
That’s it, if you like this, do not forget to subscribe and see this nugget in action!