Hay varios artículos que explican la diferencia entre sitios web estáticos y dinámicos, intenté hacer referencia a algunos en español pero la verdad no me llenaron el ojo, así que aquí una breve explicación ventajas/desventajas y mitos.
¿Cómo funciona un sitio web?

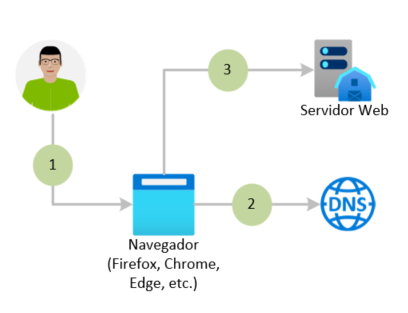
Cuando alguien accede a una página web lo que ocurre de manera simplificada es lo siguiente:
- Le dices a tu navegador que quieres acceder a www.ducksinthewater.com
- El navegador le pregunta a los servidores DNS, ¿donde está alojado ducksinthewater.com? ¿cuál es la dirección ip?
- El DNS contesta con la dirección ip, y tu navegador le pide al servidor web (que está localizado en la dirección ip) que le muestre la página.
- El servidor web le devuelve al navegador un montón de código html+css+javascript+imagenes+etc. y tu navegador se toma el trabajo de mostrar dicho código (html+css) de forma visual (render) para tu deleite. Las imágenes también se visualizan, y el código javascript se ejecuta.
Mucho del dinamismo de las páginas web de ahora proviene del javascript, por ejemplo, la mayoría de las animaciones y cuando se muestra u oculta ciertas partes de la página cuando realizas alguna acción. Este dinamismo NO es al que nos referimos cuando hablamos de sitios web estáticos y dinámicos. Un sitio web alojado estáticamente puede proveer el mismo dinamismo del lado del cliente que un sitio web dinámico. De hecho en ambos el flujo descrito es exactamente el mismo, lo que cambia es que sucede dentro del servidor web para devolverte el código html+css.
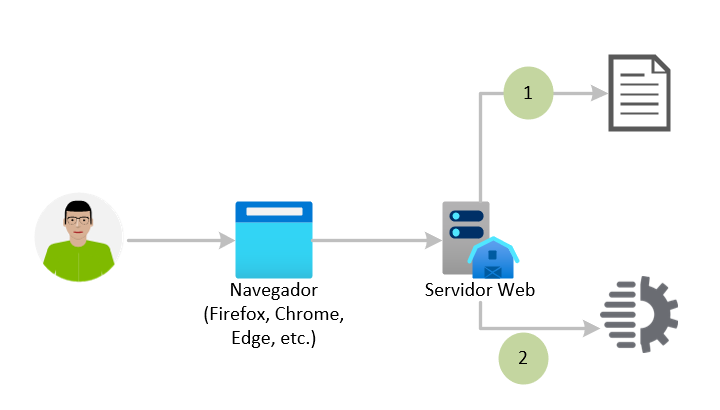
¿Cómo funciona un sitio web dinámico?

Lo que ocurre es que cada vez que tu navegador le pide al servidor web que le devuelva una página, este va, localiza el archivo correspondiente a la página que quieres acceder, lee su contenido del disco duro y luego le pide a un proceso corriendo dentro del servidor que le interprete dicho contenido. Este proceso le devuelve finalmente el html+css.
De nuevo este proceso es una super-simplificación, puesto que cada lenguaje de programación (c#, php, java, etc.), el servidor web (apache, nginx, iis, etc.), y hasta el almacenamiento (hint: normalmente no es un disco duro) funcionan de manera ligeramente distinta. Lo importante aquí es que es un proceso de dos pasos: leer el archivo, interpretarlo.
Antes era fácil de ver si un sitio web era dinámico porque las páginas terminaban en .php, .asp, etc. pero en estos días que tenga la extensión (o que no la tenga) no es garantía de que lo sea (o no lo sea).
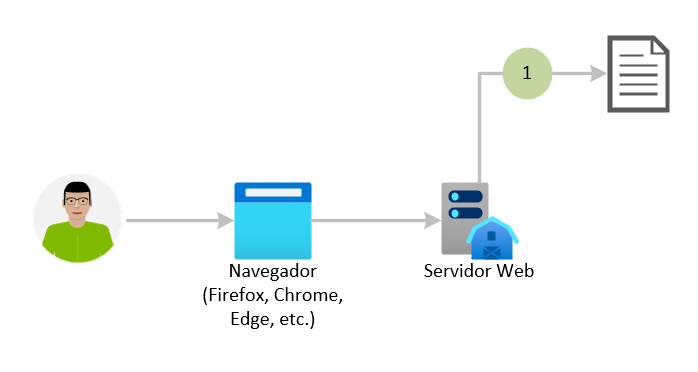
¿Cómo funciona un sitio web estático?

Lo que ocurre es que cada vez que tu navegador le pide al servidor web que le devuelva una página, este va, localiza el archivo correspondiente a la página y … te devuelve el contenido. ¿Sencillo no? El contenido tiene que estar ya en html/css, es decir, es contenido estático porque no cambia independientemente de los headers, la sesión, etc. Siempre es el mismo. Es mucho (mucho mucho) más rápido, pero por supuesto mucho menos “versatil”. Debido a esta condición de “estaticidad” antes Google solía “premiar” en sus resultados de búsqueda aquellos sitios estáticos, pues se supone su contenido no cambia y es más fiable.
Igual que en los dinámicos, antes era fácil de ver si un sitio web era dinámico porque las páginas terminaban en .html. pero en estos días que tenga la extensión (o que no la tenga) no es garantía de que lo sea (o no lo sea).
¿Cuál es el mejor? ¿Cuál debo usar? ¿Cuál es el más mejor de los mejores del mundo mundial?
Ya se la saben: depende. Primero, hay cosas que definitivamente no se pueden hacer en un sitio web estático que en un dinámico si (aunque cada vez son menos). Hay otras que son mas difíciles de hacer o no se deben de hacer. Casos más concretos, si necesitas acceder a una base de datos o una API lo más probable es que necesites uno dinámico. Pero ojo, no siempre necesitas una base de datos, por ejemplo este blog es estático.
Los dos tienen sus ventajas y desventajas. Por ejemplo, un sitio web dinámico por el hecho de que ejecuta un lenguaje de programación en el servidor es más inseguro que uno estático donde solo se acceden a archivos, podrías ejecutar código arbitrario y tomar control de la máquina o su información, esa inseguridad puede venir tanto de algún bug del lenguaje de programación, del framework que usas o dentro de tu mismo código. Otra de las desventajas de los sitios dinámicos es que son propensos a DoS (Denial of Service), que no es más que un tipo de ataque donde se ejecutan millones de solicitudes por segundo al sitio web; cómo en teoría cada solicitud se tiene que ejecutar en un proceso del lado del servidor (que consume memoría RAM, CPU, etc.) entonces cuando el servidor se satura deja de poder recibir solicitudes y el sitio web se cae (justo lo que pasó con mivacuna). Los sitios estáticos son menos propensos a este tipo de ataques porque se usa un mínimo de memoria y procesamiento, de hecho al usar métodos de caching (por ejemplo en lugar de ir a leer cada vez el archivo se devuelve lo que se tiene en memoría) este se vuelve exponencial, lo que los hace más baratos y fácilmente escalables.
Por último, no hay una regla escrita que diga que no puedes usar una combinación de varios, por ejemplo tu landing page puede ser estática y recibir millones de solicitudes por segundo y luego solo aquellos visitantes que usen otras páginas de tu sitio serán servidas de forma dinámica. A lo mejor ese sitio web de tu periodico de confianza es estático y es generado cada hora.
Algunos mitos que vi en otras páginas (cuyos nombres no voy a mencionar)
-
En una página estática no puedo tener el dinamismo de usar captchas, tener sección de comentarios, poner animaciones, mapas, ocultar/mostrar secciones del sitio, etc,. Falso. Solo significa que estos elementos se ejecutan en tu navegador. Hay multitud de formas de lograr ese dinamismo. Vaya, hasta puedes hacer solicitudes a una API si te animas a poner tus contraseñas en tu código javascript (not).
-
Si termina con .html es estática, si termina con .php es dinámica. Falso. Por ejemplo, puedes hacer que tu servidor web reciba solicitudes en un .html y envíe a procesar las peticiones a un php.
-
En una página estática tienes que cambiar TODAS las páginas si quieres modificar el encabezado o el estílo de la barra de navegación. Cierto, a medias. Si bien, si es cierto que se tendrán que cambiar TODAS las páginas almacenadas eso no implica que no puedas usar un sistema de templates o alguna utilería para generar dichas páginas basadas en tus propias plantillas. También hoy en día se puede modificar casi cualquier cosa con puro css, lo cual implicaría modificar solo un archivo. Nomás por diversión, esto me recordó unos archivos prehístoricos con extensión .shtml.